Instant Credit Experience for New Card Holders
Instant credit for new card holders was one project in the line to bring the Bass Pro Shops brand and the new Capital One Mastercard together. I worked with another designer on my team to craft the instant credit experience.
View Prototype
The Project
When Bass Pro Shops launched the new CLUB Mastercard, they wanted to encourage customers to sign up by providing instant credit for new card holders. The instant credit would be given in the form of CLUB points and would be available upon instant approval for a CLUB Mastercard by Capital One. The credit card would also need to be saved to the account for instant use. Since basspro.com did not currently have this functionality, it was my job to figure out the best way to get the customer through this experience.

The Process
The User Flow
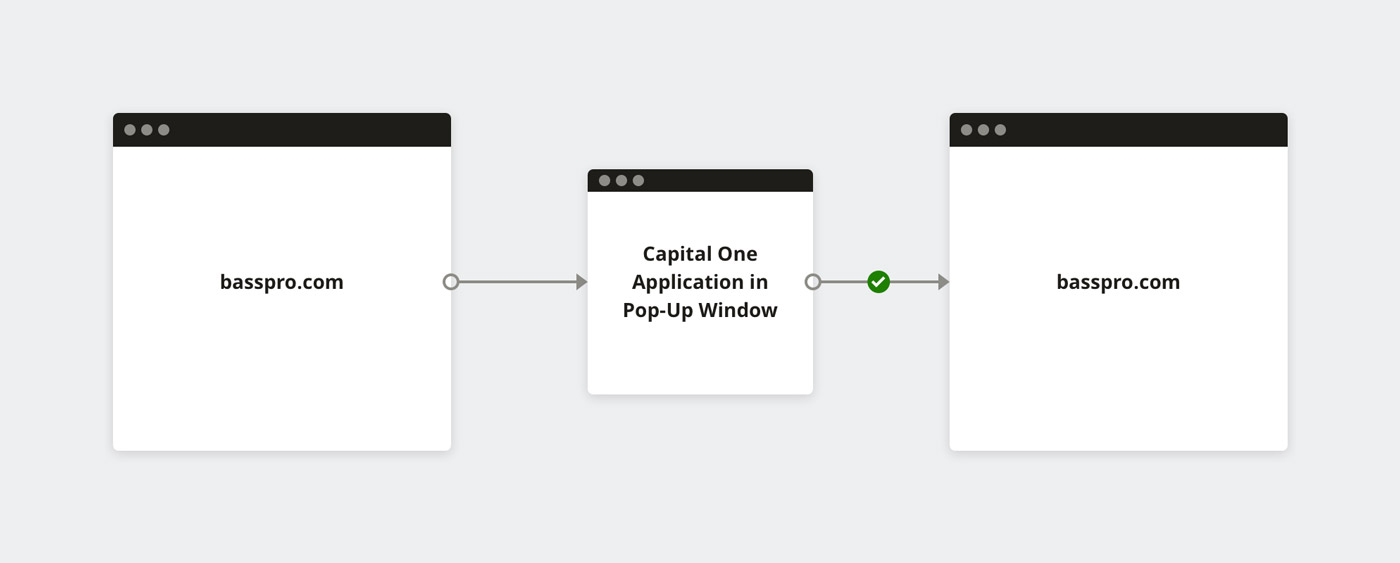
During preliminary meetings, project requirements and various limitations were discussed as well as Capital One’s role in the instant credit process. We also discussed the user journey. In its most basic form, the customer would:
- Leave basspro.com to fill out a credit card application in a Capital One pop-up window
- Be approved for the CLUB Mastercard and be taken back to basspro.com
- Immediately be able to checkout with their new credit card and instant credit

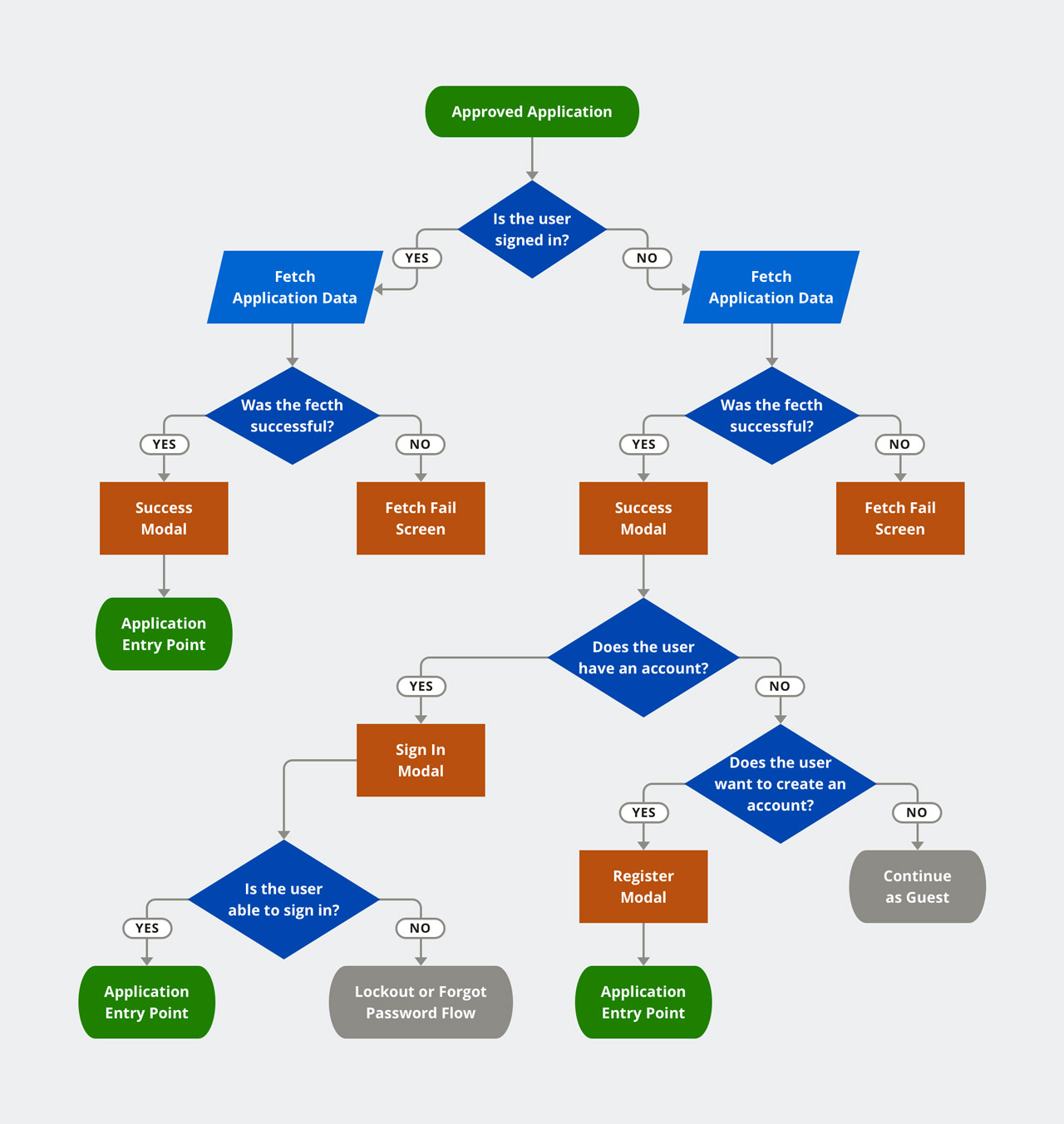
My role in this project was to focus on the customer's experience as they returned to basspro.com from the credit card application. Due to technical limitations, the customer would have to be signed in to an account in order to receive their instant credit. This presented the challenge of how to inform the customer of this requirement and help them sign in so they could use the credit immediately. The first step in solving this challenge was to map out the user flow.

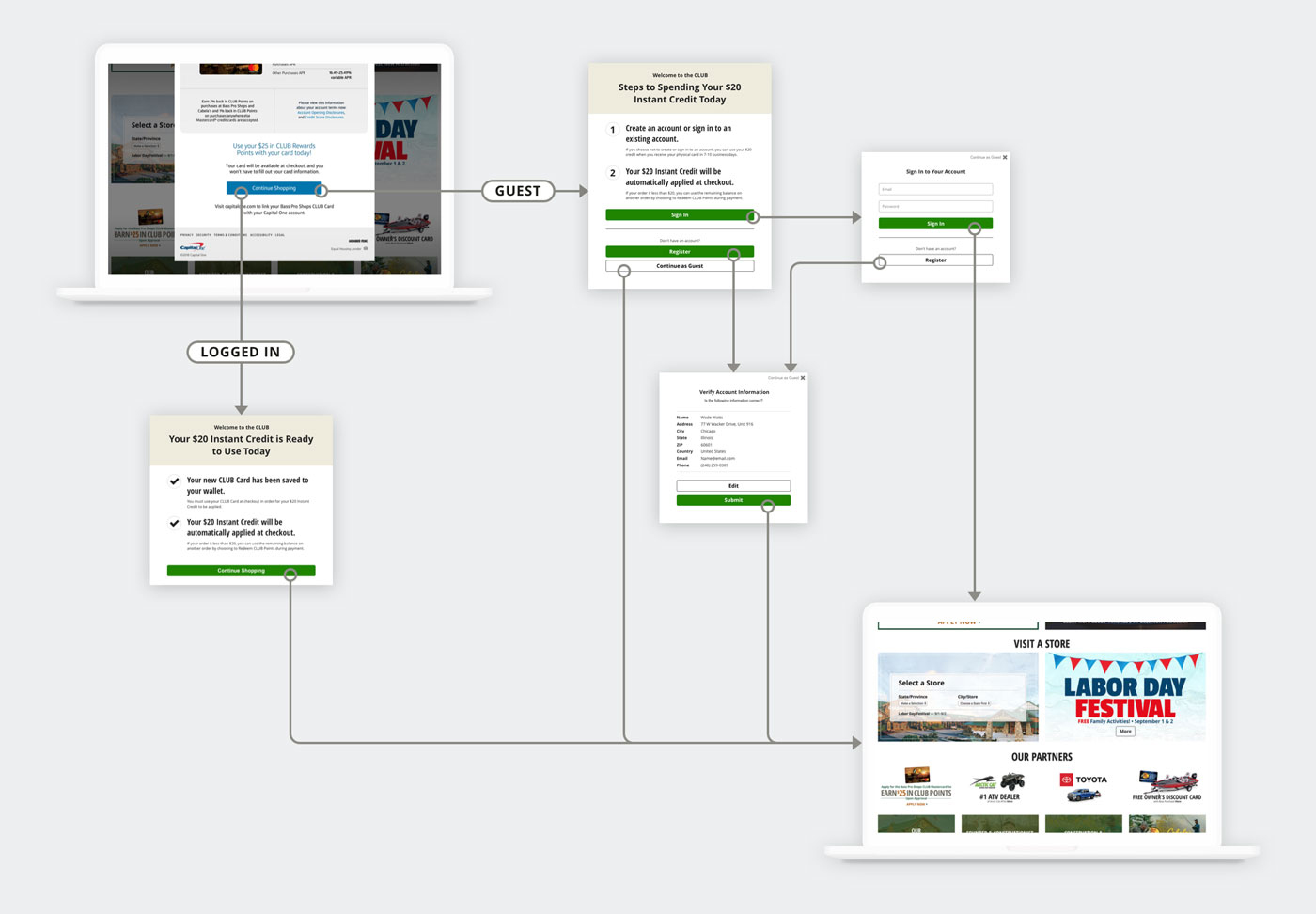
Flowchart After Final Iteration
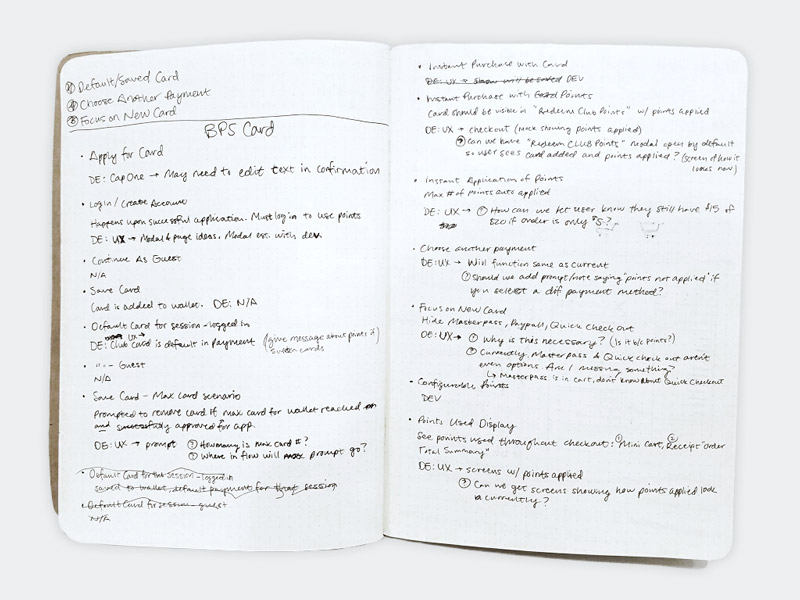
Working Through Requirements
With the user flow in place, another designer and I worked through and presented a couple of concepts to the rest of the UX team and decided to move forward with a modal approach because it was important to keep the customer within the content of their task. At this point, I spent some time reviewing requirements to ensure that our designs were checking all of the boxes.

Determining Designs Based on Requirements

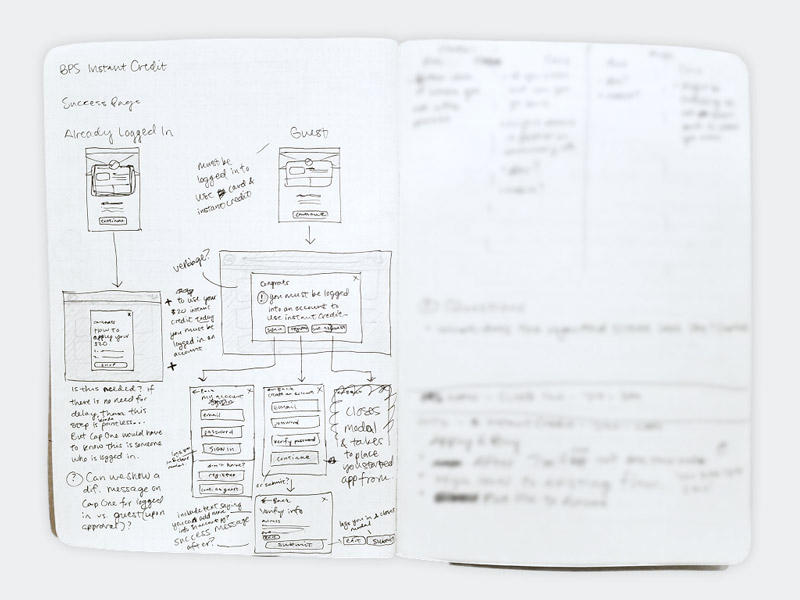
Initial Sketches of the User Flow
The Initial Design
The initial designs were presented to the larger team. These initial designs helped push the project forward and were used to drive out more detailed requirements for the project.

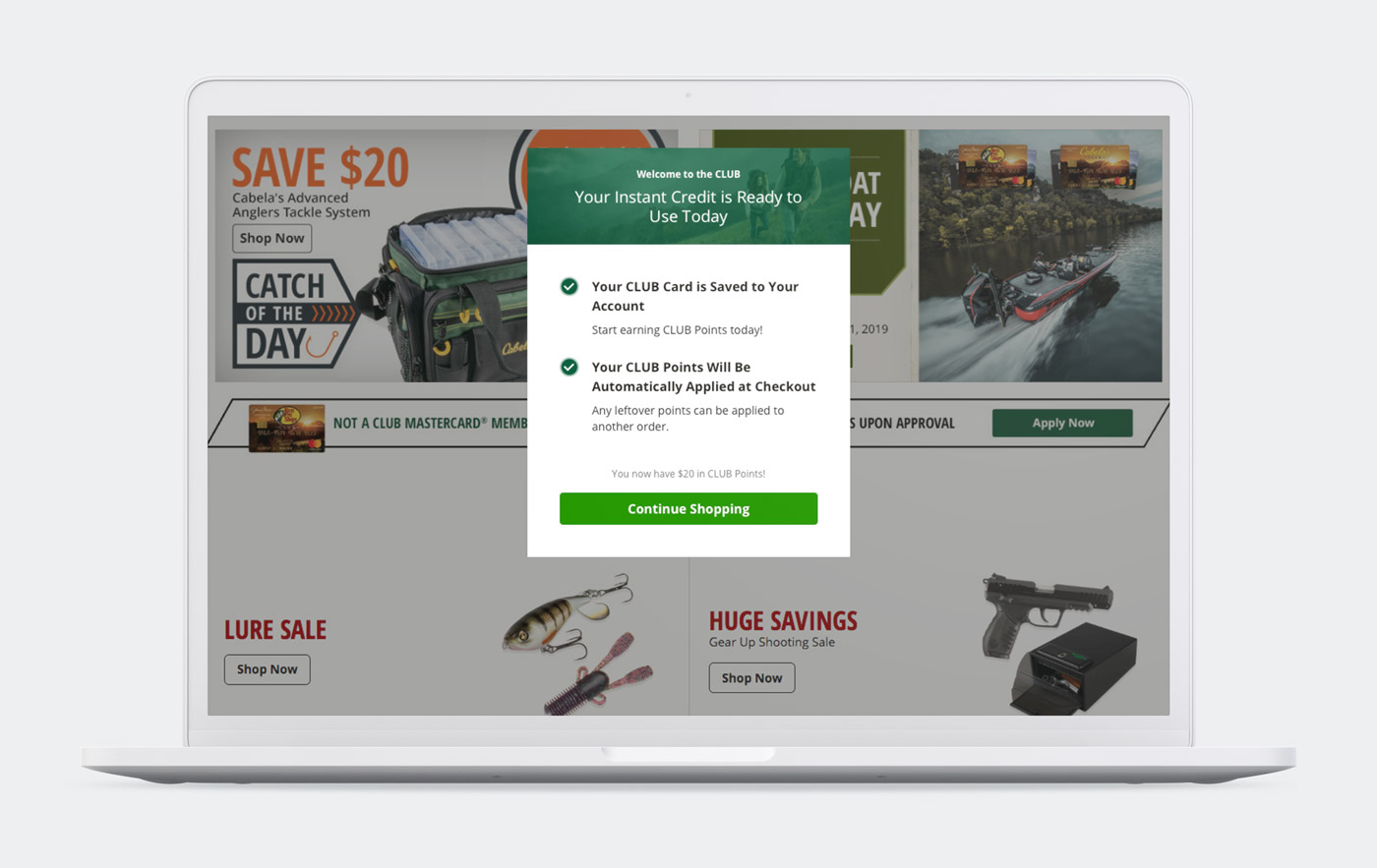
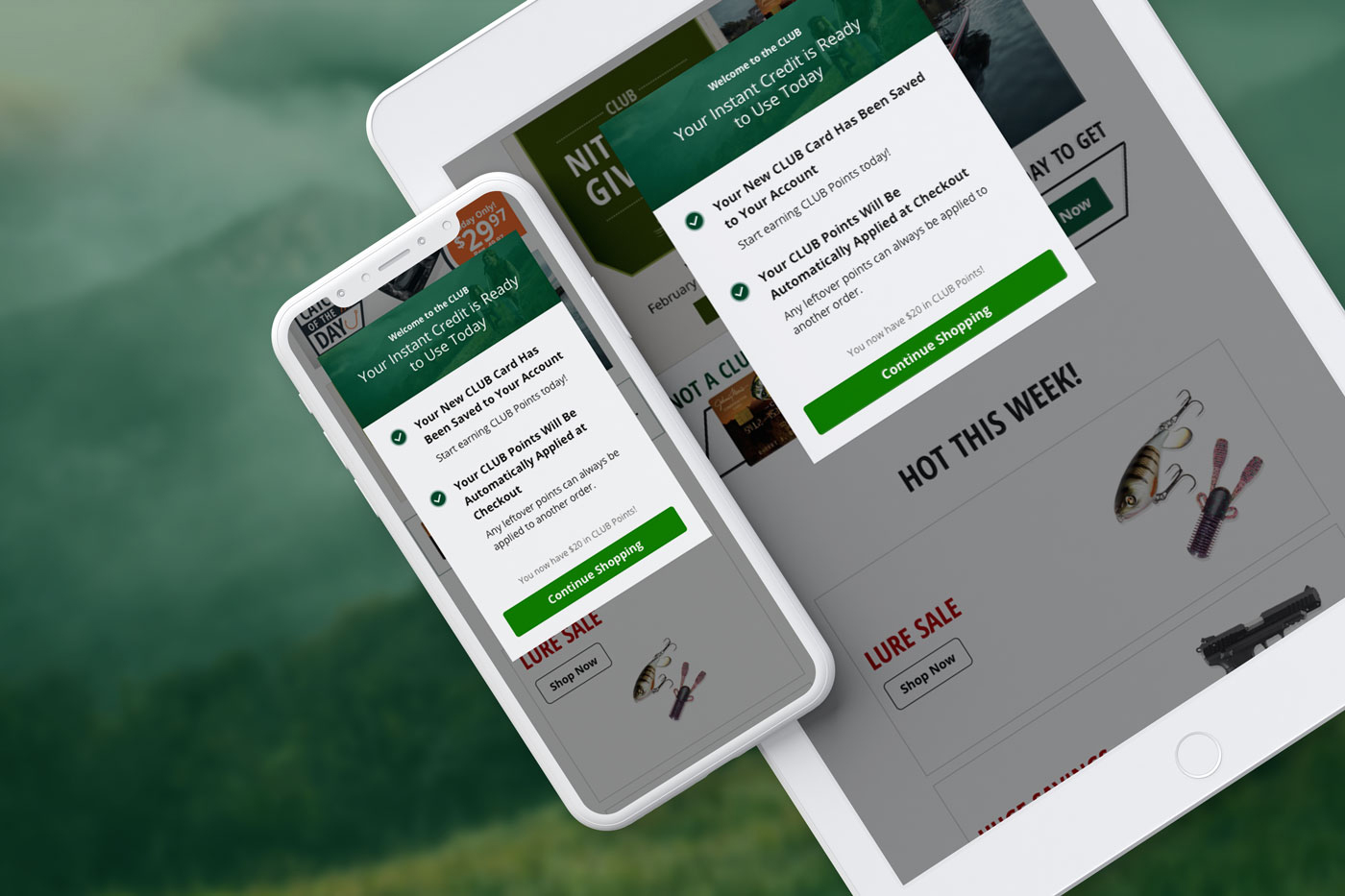
The Final Design
For the final design, some interations and compromises were made that resulted in an experience that was both user-friendly and dev-friendly.
View Prototype